תפריט הוא מרכיב קריטי בכל אתר מכירות. הוא מספק דרך מובנית ומאורגנת למשתמשים לנווט באתר האינטרנט ולמצוא את המוצרים או המידע שהם מחפשים.
לפניכם כמה סיבות מדוע תפריטים חשובים כל כך לאתרי מכירות-
ניווט יעיל:
תפריטים מספקים דרך יעילה למשתמשים למצוא את מה שהם מחפשים באתר. הם יכולים לסרוק במהירות את התפריט וללחוץ על הקטגוריה או תת הקטגוריה המתאימה ביותר לצרכיהם.
חווית משתמש משופרת:
תפריט שמעוצב טוב יכול לשפר את חווית המשתמש הכוללת בכך שיקל על המשתמשים למצוא את מה שהם צריכים במהירות ובקלות.
SEO טוב יותר:
תפריטים יכולים גם לשפר את האופטימיזציה למנועי חיפוש (SEO) של אתר מכירות על ידי יצירת היררכיה ברורה של קטגוריות ותתי קטגוריות שמנועי החיפוש יכולים להבין ולסרוק.
גילוי מוצרים משופר:
תפריט יכול גם לעזור למשתמשים לגלות מוצרים שאולי לא ידעו על קיומם. על ידי ארגון מוצרים בקטגוריות ובתתי קטגוריות, משתמשים יכולים לחקור ולגלות מוצרים חדשים.
מבנה אתר עקבי:
תפריטים עוזרים ליצור מבנה אתר עקבי שקל למשתמשים להבין ולנווט. זה יכול לשפר את השימושיות הכללית ואת חווית המשתמש של האתר.
תפריט הוא מרכיב חיוני בכל אתר מכירות. הוא מספק דרך מאורגנת ויעילה למשתמשים לנווט באתר, לגלות מוצרים ולשפר את חווית המשתמש הכוללת.
התפריט השכיח ביותר שנראה באתרי מכירות הוא תפריט ״מגה-מניו״.
מגה-מניו הוא סוג של תפריט נפתח המציג מספר רב של אפשרויות בפורמט רב עמודות. הוא נפוץ בשימוש באתרי מכירות שבהם יש הרבה קטגוריות מוצרים ותתי קטגוריות לניווט.
על ידי הצגת כל הקטגוריות ותתי הקטגוריות בבת אחת, משתמשים יכולים למצוא במהירות את מה שהם מחפשים מבלי ללחוץ על מספר רמות של תפריטים.
בנוסף, מגה-מניו שמעוצב טוב, יכול לעזור למשתמשים להישאר באתר זמן רב יותר ולעסוק בתוכן רב יותר, מה שיכול להוביל להגדלת המכירות וההכנסות.
בעוד שמגה-מניו יכול להיות אפשרות תפריט יעילה לאתרי מכירות, הוא לא תמיד האפשרות הטובה ביותר עבור כל אתר. אפשרות התפריט הנכונה עבור אתר מכירות תהיה תלויה בגורמים כמו מספר הקטגוריות ותתי הקטגוריות, עיצוב האתר והפריסה שלו והעדפות המשתמשים באתר. חשוב לקחת בחשבון את הגורמים הללו ולערוך בדיקות משתמשים כדי לקבוע את אפשרות התפריט הטובה ביותר עבור האתר.
כמה צעדים לתפריט ידידותי למשתמש
כאשר מעצבים תפריט ראשי לאתר מכירות, חשוב לקחת בחשבון מספר גורמים על מנת להבטיח שהתפריט יהיה יעיל וידידותי למשתמש-
Keep it simple: התפריט הראשי צריך להיות פשוט וקל להבנה. משתמשים אמורים להיות מסוגלים למצוא במהירות את מה שהם מחפשים בלי צורך לנווט ברמות רבות מדי של תפריטים.
ארגון המוצרים בקטגוריות: יש לארגן מוצרים בקטגוריות ותתי קטגוריות. הקטגוריות צריכות להיות רחבות מספיק כדי להקיף את כל המוצרים באתר, אך ספציפיות מספיק כדי להקל על המשתמשים למצוא את מה שהם מחפשים.
השתמשו בכותרות ברורות ותיאוריות: הכותרות עבור הקטגוריות ותתי הקטגוריות צריכות להיות ברורות ותיאוריות. משתמשים צריכים להיות מסוגלים להבין מה מכילה כל קטגוריה רק על ידי קריאת הכותרת.
השתמשו במבנה עקבי: מבנה התפריט הראשי צריך להיות עקבי בכל האתר. זה יקל על המשתמשים לנווט ולמצוא את מה שהם מחפשים.
הקלו על הגישה: התפריט הראשי צריך להיות קל לגישה מכל עמוד באתר. הוא ממוקם בדרך כלל בחלק העליון של הדף או במיקום בולט שקל למצוא אותו.
אל תשכחו את גרסת המובייל: התפריט הראשי צריך להיות מתוכנן כך שיעבוד היטב במכשירים ניידים. זה עשוי לדרוש שימוש במבנה תפריט או עיצוב אחר כדי להתאים לגודל המסך הקטן יותר. (פירוט נוסף על מובייל בהמשך).
באופן כללי, עיצוב תפריט ראשי לאתר מכירות מצריך התייחסות מדוקדקת של צרכי המשתמש והעדפותיו. על ידי ביצוע הנחיות אלו, מעצבים יכולים ליצור תפריט שהוא אינטואיטיבי, קל לשימוש ויעיל לעזור למשתמשים למצוא את מה שהם מחפשים באתר.
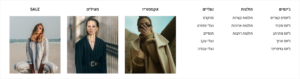
לדוגמה, כאן נוכל לראות מגה-מניו באתר מכירות (בגרסת הדסקטופ)
חלוקה נכונה לקטגוריות ראשיות, תתי קטגוריות וקטגוריות נוספות בעזרת הצגת תמונות.

ואם כבר מובייל…
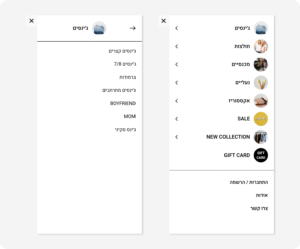
במובייל ישנו תפריט ״המבורגר״ שרובכם בטח תכירו. הוא קרוי כך מכיוון שהוא מורכב בדרך כלל מ-3 פסים אחד מתחת לשני (דמיינו את זה רגע, לחמניה, קציצה, לחמניה… המבורגר).
בכדי שהעיצוב הנכון של התפריטים יעבוד בצורה טובה גם במובייל, חשוב לנו לשים לב שבמסכים קטנים יותר, כדאי לתעדף את הקטגוריות החשובות ביותר בתפריט. זה עשוי לדרוש צמצום של מספר הקטגוריות המוצגות או שימוש בסמלים כדי לייצג קטגוריות.
בנוסף, תשקלו עיצוב ידידותי לכל סוגי האצבעות. המשתמשים מקיימים אינטראקציה עם התפריט באמצעות האצבעות שלהם, במקום עכבר במחשב. ככזה, חשוב לעצב את התפריט עם אלמנטים ידידותיים לאצבעות, כמו כפתורים גדולים והרבה רווחים לבנים בין פריטי התפריט (ובכלל).
לדוגמה-

אז בואו רגע נסכם את הכל בקצרה,
כאשר מעצבים תפריט ראשי עבור אתר מכירות, מעצבים צריכים לתעדף את הקטגוריות החשובות ביותר, להשתמש בתוויות ברורות ותמציתיות ולספק גישה קלה ללינקים חשובים (משתנה לפי הצורך). התפריט צריך להיות מעוצב כך שיהיה פשוט, אינטואיטיבי וקל לניווט. כאשר מעצבים תפריט למובייל, מעצבים צריכים לשקול כיצד התפריט ייראה ויתפקד בגדלים ורזולוציות שונות של מסך, לתעדף קטגוריות חשובות, להשתמש בעיצוב רספונסיבי וליצור עיצוב ידידותי לאצבעות. כמו כן, יש לבדוק ולחדד את תפריט המובייל כדי להבטיח שהוא יעיל וידידותי למשתמש במגוון מכשירים.
12/2/23 | קורל ברזילי
רוצים לדעת עוד? לשאלות ובירורים אנחנו זמינים בשבילכם:
בנייד: 055-9-91-91-91
במייל: [email protected]