נתחיל מזה שצבע הוא כלי חיוני בערימת הכלים של כל מעצב.
הידעתם? מחקרים העוסקים בפסיכולוגיה של צבע וליתר דיוק, השפעות פסיכולוגיות של צבע על התנהגות אנושית, מראים שלוקח ללקוח 90 שניות לגבש דעה לגבי מוצר וב-90% מהמקרים, דעה זו מושפעת מצבעים.
הצבע יכול להשפיע על התנהגות המשתמש והרגשות שלו. הפסיכולוגיה של הצבע היא נושא מורכב, והבנה כיצד היא משפיעה על התנהגות המשתמש יכולה לעזור למעצבים ליצור ממשקים יעילים יותר.
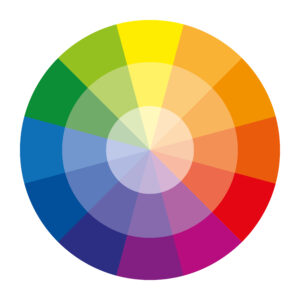
לכל צבע יש משמעות ייחודית והוא יכול לעורר רגשות ואסוציאציות שונות. לדוגמה, כחול מזוהה לעתים קרובות עם רוגע ואמינות, בעוד אדום יכול להיות קשור לסכנה או תשוקה. הבנת המשמעויות של צבעים יכולה לעזור למעצבים לבחור את הצבעים הנכונים להעברת המסר הרצוי.
אחת המיומנויות הבסיסיות שצריך לשלוט בה היא אומנות השליטה היכן המשתמשים שלך מסתכלים. ברוב עבודות העיצוב, אנו שולטים בתשומת הלב של המשתמש על ידי הגדלה והפחתה של הבלטת אלמנטים עיצוביים חזותיים.

צבע ומיתוג:
צבע הוא מרכיב מכריע במיתוג, מכיוון שהוא יכול לעזור ליצור זהות מותג חזקה. שימוש בצבעים עקביים בכל נקודות המגע יכול לעזור למשתמשים לזהות ולזכור מותג ביתר קלות.
חשוב לומר ששימוש ביותר מדי צבעים יכול להיות מכריע עבור המשתמשים ויכול ליצור ממשק עמוס ומבלבל. לעומת שימוש בפלטת צבעים מוגבלת יכול ליצור עיצוב מגובש ואסתטי יותר.
צבע ורגש:
צבע יכול לעורר רגשות במשתמשים, ומעצבים יכולים להשתמש בזה לטובתם. לדוגמה, צבעים חמים כמו אדום וכתום יכולים ליצור תחושת התרגשות, בעוד שצבעים קרירים כמו כחול וירוק יכולים ליצור תחושת רוגע.
קחו לדוגמה את אל-על. חברת התעופה הגדולה בישראל. אל-על עשו מיתוג מחדש בשמירה על הצבע הכחול שמקורו בלוגו. הצבע הכחול מלווה את אל-על בכל מקום – מאתר האינטרנט שלהם ועד למטוסים עצמם. היה חשוב לחברה לשמר את הצבע הכחול על מנת שכולם יוכלו לזהות ולהכיר אותם בזכותו ובזכות אלמנטים נוספים שחוזרים על עצמם. הכחול, כמו שקראתם למעלה, מזוהה עם אמינות, רוגע, שלווה… ואנחנו יכולים להבין למה זה נחוץ בחברות תעופה, נכון? אין ספק שהמחשבה מאחורי בחירת הצבע הייתה רבה ומעמיקה, ובצדק. הם עשו עבודה מצוינת ויש רק ללמוד ממנה.
צבע יכול גם להשפיע על השימוש בממשק עצמו, מכיוון שהוא יכול להשפיע על הקלות של המשתמשים לנווט בו. לדוגמה, שימוש בצבעים בעלי ניגודיות גבוהה יכול לעזור למשתמשים להבחין בין אלמנטים שונים ולשפר את יכולת הקריאה שלהם. מה גם שזה יכול להשפיע על הנגישות, מכיוון שמשתמשים עם לקות ראייה עשויים להתקשות להבחין בין צבעים שונים. מעצבים יכולים להשתמש בצבעים עם ניגודיות גבוהה כדי להבטיח שהממשקים שלהם נגישים לכל המשתמשים.
מכך אנחנו יכולים להבין שצבע הוא כלי רב עוצמה בעיצוב UI/UX, והבנת השפעתו על התנהגות המשתמש היא חיונית. על ידי שימוש אסטרטגי בצבע, מעצבים יכולים ליצור ממשקים יעילים יותר המעוררים את הרגשות הרצויים, מעבירים את המסר הנכון ומשפרים את השימוש והנגישות.
האם טרנדים יכולים להתאים לכולם?
נכון לעכשיו יש טרנד צבעוני ומיוחד שחזר אי שם משנות ה-70 פלוס מינוס… הצבעוניות הנועזת הזו בהחלט לא יכולה להתאים לכל אתר ומותג, אבל אין ספק שאנחנו מתחילים לראות את זה אפילו במותגי ענק. יחד עם זאת, יש מותגים רבים המעדיפים להישאר בטרנד המינימליסטי הן באלמנטים והן בפלטת הצבעים. מעצבים צריכים לדעת להתאים את הטרנדים העכשווים לפי אופי המותג. אתרים רבים נמשכים לטרנדים הכי עכשוויים, ובצדק, אבל חשוב לבדוק אילו טרנדים יכולים להתאים למותג ולקהל היעד שלו כמובן. כשמדובר בייחוד של מותג מאחרים, בחירת הצבע של המותג היא מרכיב בסיסי המחזק הן את אישיותו והן את איכויות המוצרים או השירותים שהוא מציע.

לסיכום, השימוש בצבעים בעיצוב UX/UI משחק תפקיד חשוב ביצירת חווית משתמש חיובית ונכונה עבור אתרים. בחירות הצבע הנכונות יכולות לעזור לבסס זהות מותג, ליצור משיכה רגשית, לסייע בניווט, לשפר את הנגישות וליצור עקביות לאורך חווית המשתמש.
במילים אחרות, הצבעים מוכרים. זכרו זאת.
6/3/23 | קורל ברזילי
רוצים לדעת עוד? לשאלות ובירורים אנחנו זמינים בשבילכם:
בנייד: 055-9-91-91-91
במייל: [email protected]