וורדפרס היא מערכת ניהול תוכן המאפשרת למשתמשים ליצור ולנהל אתרים בקלות. אתרי וורדפרס בנויים ממערכת וורדפרס, תבנית, ותוספים שונים שמוסיפים פונקציונליות לאתר שלנו. את כל אלה יש צורך לעדכן באופן שוטף.
במאמר הזה נראה כיצד לעדכן כראוי תוספים, תבניות וגרסאות של וורדפרס, וכיצד לנהל עדכונים בצורה יעילה ביותר.
למה בכלל לעדכן תוספים, תבניות וגרסאות באתר וורדפרס?
במהלך הזמן מגרסה לגרסה המפתחים של הקוד ממשיכים לעבוד על המוצר שלהם – אם זה להוסיף פונקציונליות , לשפר את הקוד , או לתקן באגים שמתגלים במהלך השימוש – והעיקר הוא תיקונים לחולשות אבטחה שנמצאו.כדי להבטיח שהשינויים האלה יחולו על אתר הוורדפרס שלך באופן מיידי – צריך לבצע עדכונים. פעולה זו משפרת את אבטחת וורדפרס ואת הביצועים של האתר.
אז איך מעדכנים בפועל?
מדובר בשלושה שלבים פשוטים:
1. גיבוי האתר
לפני שניגש לעדכונים בפועל חשוב מאוד לבצע גיבוי לאתר. הסיבה לכך היא שהעדכונים יכולים לגרום לתקלות באתר. על פי רוב העדכונים עוברים חלק ללא תקלות בטח לא גדולות אבל יש פעמים בהם האתר מציג שגיאה קריטית ואינו עולה כלל, או פונקציונלית חשובה שיכולה להישבר כגון הוספת פריט לסל באתר ווקומרס או מעבר לתשלום וכו' ואז בלחיצת כפתור אחת ניתן לשחזר את הגרסה המגובה. במקרה כזה ניתן לבצע עדכונים ביתר זהירות – למשל לבצע את העדכונים בסביבה משוכפלת לאתר שלנו ורק לאחר בדיקת תקינות וטיפולים בבעיות לעבור לעדכונים באתר החי.
תוסף מעולה לגיבוי הוא updraftplus (כמובן שלאחר העדכונים ובדיקות תקינות רצוי למחוק את הגיבוי שכן הוא תופס מקום באחסון).
2. ביצוע העדכון בפועל
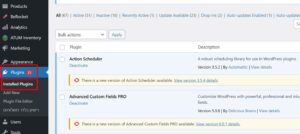
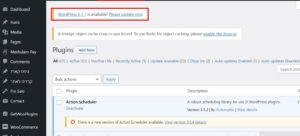
וורדפרס מגיע עם מערכת עדכונים מובנית. הוא בודק אוטומטית אם קיימים עדכונים ומציג התראות כאשר יש עדכונים זמינים עבור התוספים, ערכות הנושא ומערכת וורדפרס עצמה. ניכנס למערכת הניהול של וורדפרס ובסרגל הצד ניכנס לתוספים -> תוספים מותקנים.

במידה ויש עדכון למערכת וורדפרס עצמה הוא יופיע בחלק העליון של העמוד הזה ונבצע אותו קודם כל.

לאחר מכן נעבור לרשימת התוספים, נשים לב שליד כל תוסף כתובה מספר הגרסה הנוכחית ובשורת העדכון את הגרסה המעודכנת ביותר אליה נרצה לעדכן. (את החשיבות של זה נבין יותר מאוחר)

נעבור תוסף תוסף שמוצגת בו ההודעה "עדכנו עכשיו" ונבצע עדכון, בסוף תופיע הודעה ירוקה שהעדכון הצליח. מומלץ לא לעדכן את כל התוספים יחד אלא אחד אחד על מנת לא ליצור עומס על האתר – במיוחד אם מדובר בהפרשי גרסאות גדולים. בסיום נרענן את העמוד ונראה שלא התווספו תוספים נוספים שדורשים עדכון שכן לפעמים עדכון אחד גורר עדכון בתוסף אחר.
3. בדיקת האתר לאחר העדכונים
כעת האתר מעודכן ויש לבצע בדיקות לראות שהכל תקין, ננקה קאש באתר ונפתח אותו בחלון גלישה בסתר ונתחיל בבדיקות. החל מבדיקת ניראות ששום דבר לא נשבר- ניתן לעשות בדיקות עבור כל "סוג" של עמוד – אם מדובר באתרי ווקומרס אז נבדוק את עמוד הבית, עמוד קטגוריה, עמוד מוצר, עמוד תשלום, וגם בדיקות פונקציונליות שהכל עובד תקין – באתרי ווקומרס לדוגמא לבצע תהליך רכישה מלא החל מהוספה לסל ועד הגעה לעמוד פרטי תשלום -לראות שהכל עובד כשורה.
כמובן שיש לבדוק גם בדסקטופ וגם במובייל את כל הנ"ל.
במידה ומשהו נשבר/לא עובד באתר
אז קודם כל אם מדובר בתקלה גדולה, אפשרי לשחזר מהגיבוי שעליו דיברנו קודם ולהחזיר את האתר למצב תקין באופן מיידי. במצב כזה בטווח הארוך נשתמש בשיטה של עדכונים תחילה בסביבת הפיתוח ורק לאחר שבדקנו וטיפלנו בבעיות שם נעבור לעדכונים באתר החי.
במידה ומדובר בתקלות קטנות ניתן לבדוק ע"י מתכנת כבר באתר החי מאיפה נובעות הבעיות ולבצע תיקונים במקום.
במידה ויודעים איזה פלאגין עושה את הבעיה – אפשרי לכבות את הפלאגין ואז לבצע חזרה לגרסה התקינה שלו שעבדה לפני העדכון ע"י התוסף WP-Rollback ולחכות אולי לעדכון הבא של התוסף, לבדוק האם נפתרה הבעיה.

לסיכום:
אפילו שהפעולות עצמן הן די פשוטות, לא כולם מעוניינים להתעסק בכל מה שקשור בעדכונים באופן עצמאי – גם כיוון שמדובר בתחזוקה שוטפת לאתר ולא משהו שהוא חד פעמי וגם בעקבות התקלות שזה עלול ליצור. אצלנו בחברה מוצע שירות כזה ללקוחות שבונים אצלנו את האתר – תחזוקת עדכונים שוטפת וטיפול בבעיות שנוצרות אם וכאשר הן קורות.
רוצים לדעת עוד? לשאלות ובירורים אנחנו זמינים בשבילכם:
בנייד: 055-9-91-91-91
במייל: Support@matat.co.il