התפריט באתר הוורדפרס שלך הוא אלמנט חשוב שיכיל את האזורים העיקריים באתר שלך. התפריט מספק את הדרך המהירה ביותר עבור הלקוחות שלך למצוא את הקטגוריות העיקריות ולנווט באתר שלך. כתוצאה מכך, שימוש בתפריטים לא מסודרים או מסורבלים עלול להזיק לחוויית המשתמש שלך, ובתמורה לפגוע בדירוג שלך במנועי החיפוש.
תפריט יכול להיות התפריט הראשי שאנחנו רואים בהאדר ובפוטר של האתר, ובמקרים מסויימים יהיה ניתן גם לנהל את התפריט של המובייל בנפרד.
התפריט יכול להכיל: עמודים, קטגוריות, מוצרים פוסטים ועוד.
אז איך עורכים את תפריט באתר וורדפרס?
וורדפרס מגיעה עם ממשק תפריט Drag & Drop בו אתה יכול להשתמש כדי ליצור תפריטי כותרת, תפריטים עם אפשרויות נפתחות ועוד.
במדריך זה נראה שלב אחר שלב כיצד להוסיף בקלות תפריט ניווט בוורדפרס.
מבנה התפריט
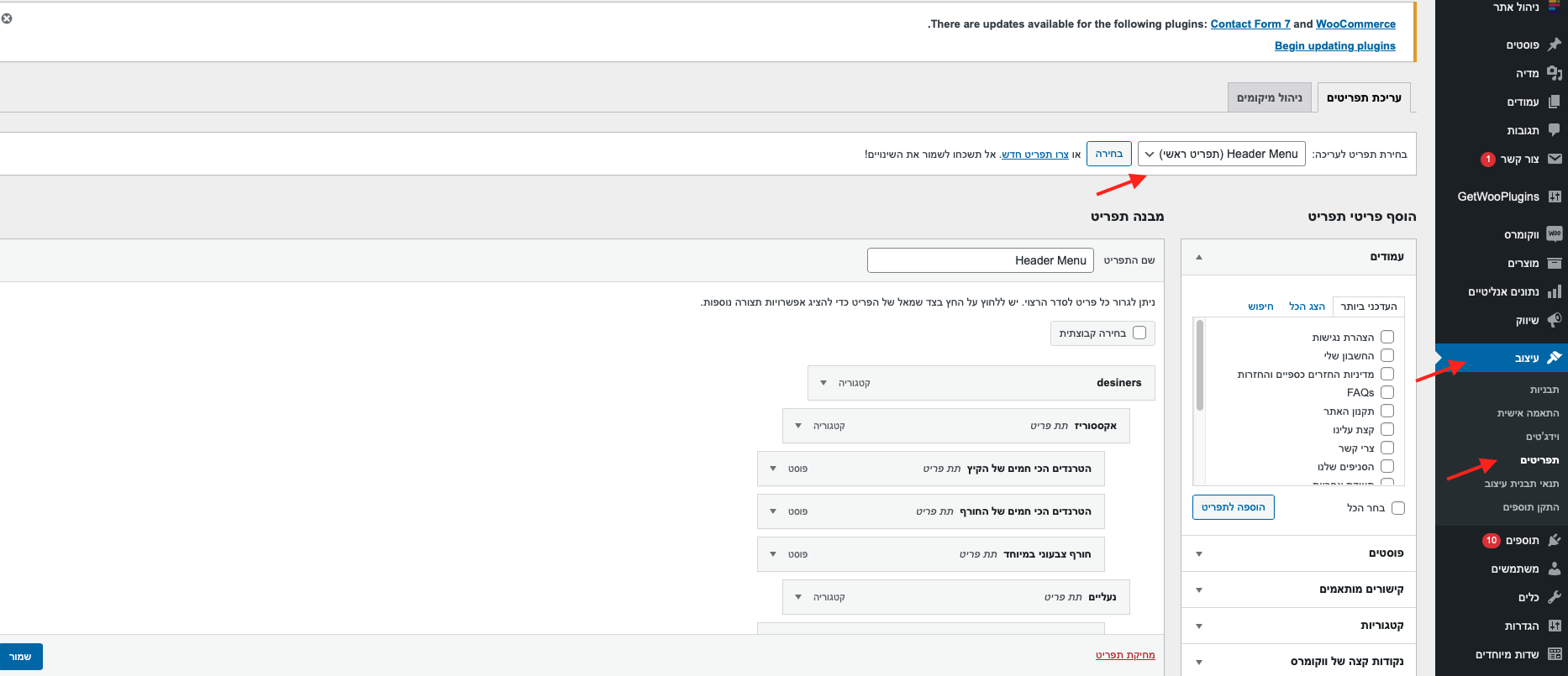
1. נגשים לעיצוב>>תפריטים
בוחרים בתפריט ראשי (Header menu)

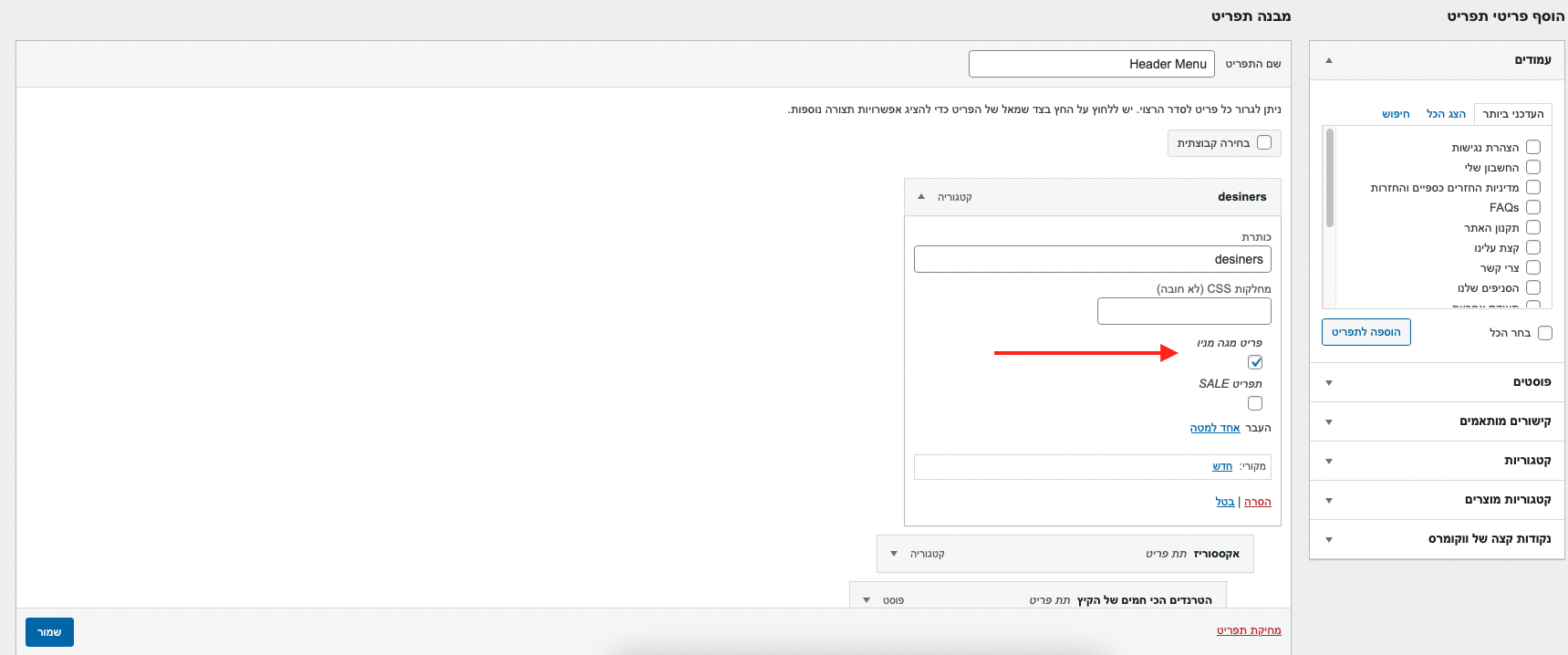
2. בצד ניתן לראות את כל האפשרויות שניתן להוסיף (עמודים, פוסטים,קטגוריות ועוד).
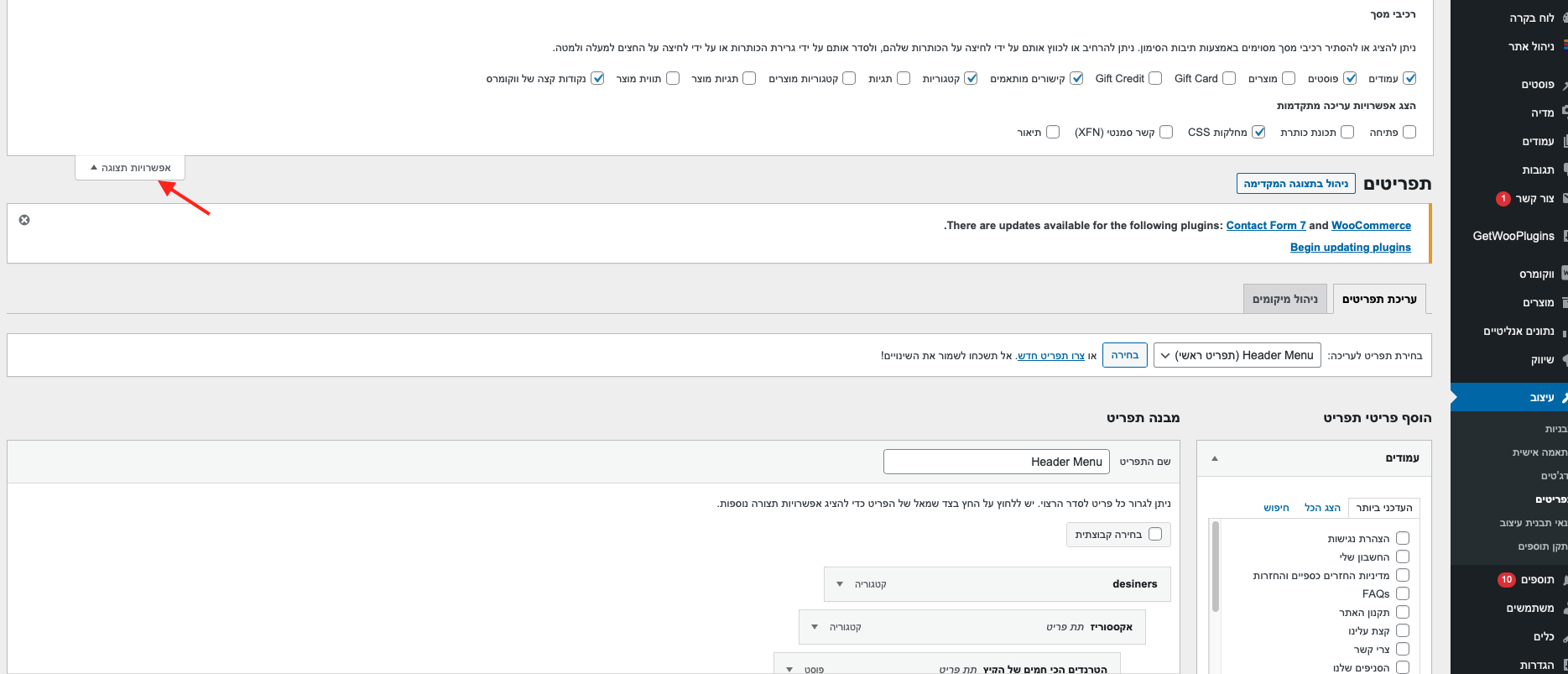
במידה וחסר אחד מפריטי התפריט ייתכן וצריך להוסיף אותו באפשרויות תצוגה.

3. ניתן להציג את הפריטי תפריט במספר דרכים:
-בלי תתי פריטים (כאשר יש רק קטגוריות ראשיות)
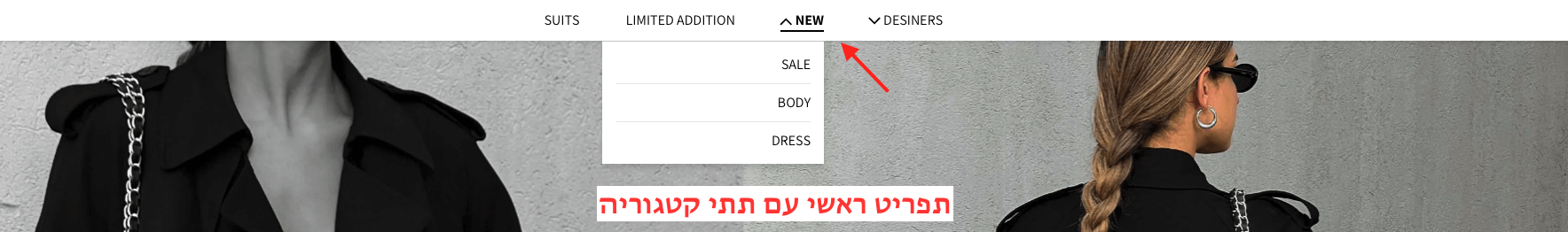
-תפריט ראשי עם תתי פריטים
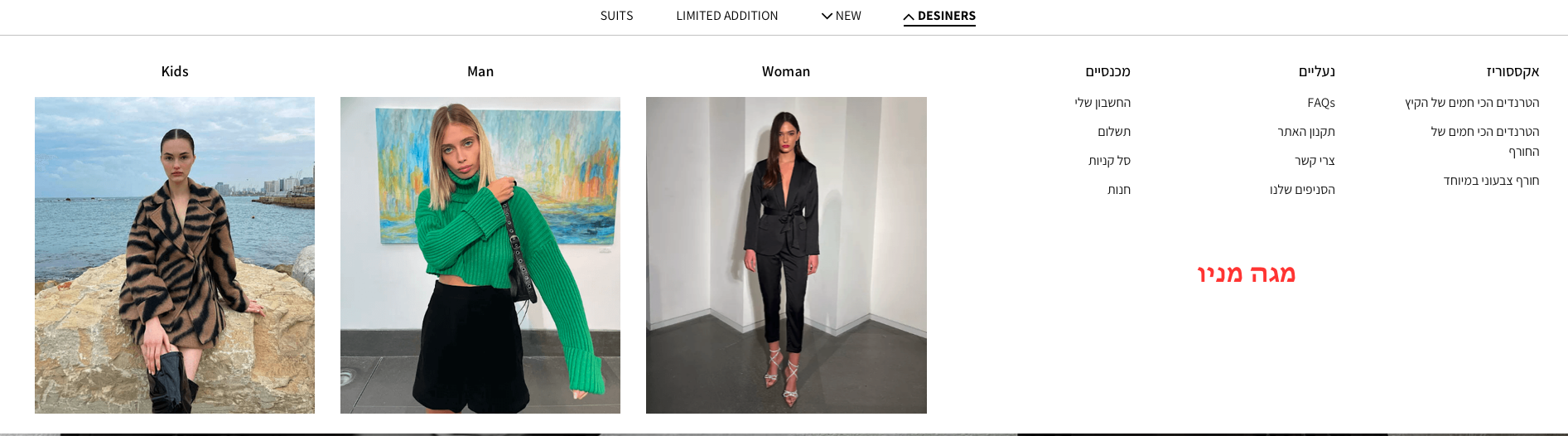
-מגה מניו
(תפריט ראשי עם תתי פריטים)

(מגה מניו)

4. מבנה התפריט הראשי עם תתי פריטים

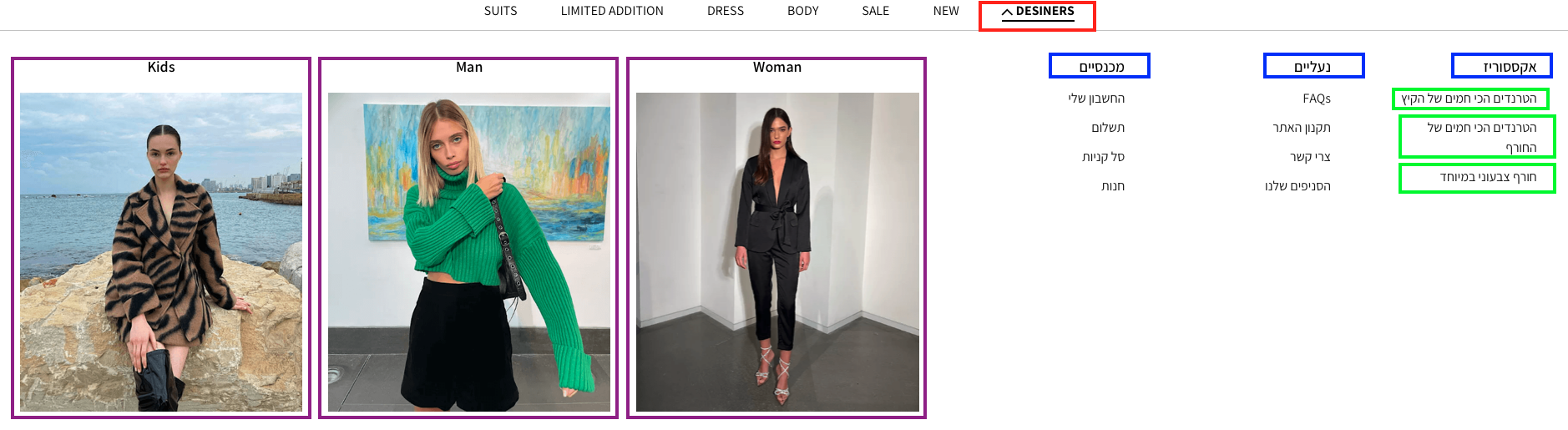
5. מבנה מגה מניו:
תפריט יכול להיות מגה מניו רק כאשר הוא מוגדר כפריט מגה מניו

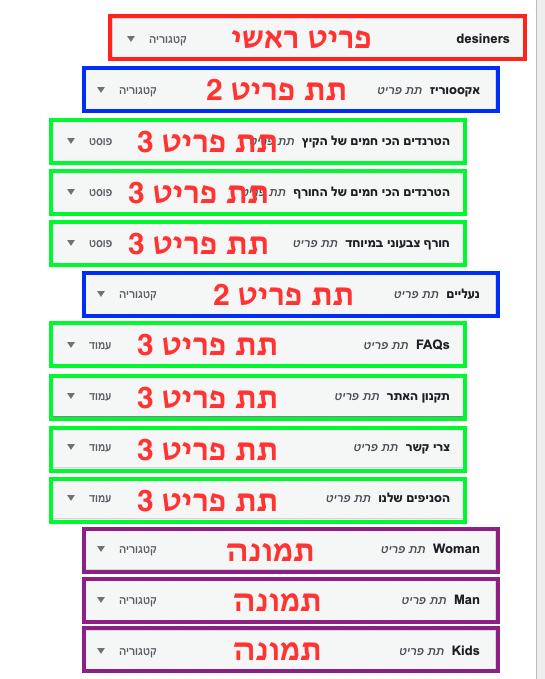
התפריט בנוי מ-3 רמות: פריט ראשי, תת פריט 2 ותת פריט 3
פריט ראשי מופיע בשורה הראשונה של עמוד הבית. (צבע אדום)
תת פריט 2 מופיע בשורה הראשונה של המגה מניו (צבע כחול). כל תת פריט 2 הולך הצידה (כפי שניתן לראות בתמונה 2)
כל תת פריט 3 יורד למטה (צבע ירוק).
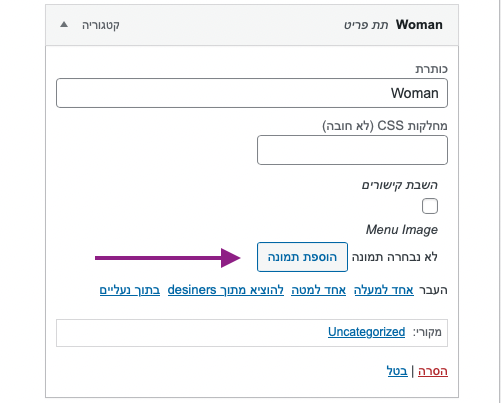
בנוסף למבנה זה יש אפשרות להוספת תמונות.
3 הפריטים האחרונים תחת הפריט הראשי אשר מוגדר מגה מניו יכולים להיות עם תמונות. (צבע סגול)
*פריטים אלה צרכים להיות תת פריט 2
*רק לאחר שמירת התפריט יהיה ניתן להוסיף תמונות



רוצים לדעת עוד? לשאלות ובירורים אנחנו זמינים בשבילכם:
בנייד: 055-9-91-91-91
במייל: Support@matat.co.il